Table of contents
In this article, I will be showing you how you can integrate the Razorpay payment gateway into your production-ready application. Also, I will be explaining our approach to integrating this with our server, and even if you don’t have your server I will give you a workaround so that you can start just after completing this article.
Implementation:
- The first step is to Install the Razorpay Android Standard SDK. Add the following dependency to your module-level build.gradle
implementation 'com.razorpay:checkout:1.6.33'
2. Now, we need to Initialize the SDK, but for that first, we need to generate an API_KEY from the Razorpay dashboard.
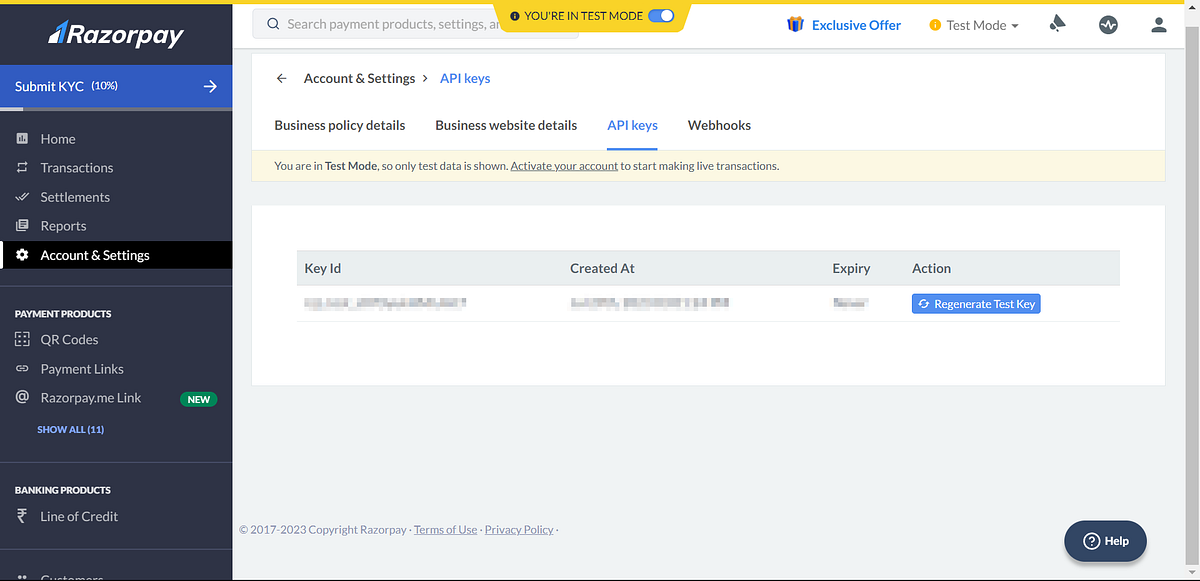
3. Login with your account → Go to dashboard → Navigate to Accounts & Settings tab from left drawer → Go to Api Keys Section → Generate your Api key and copy it.

4. Now you need to Initialize the Razorpay SDK in your activity:
/*
* To ensure faster loading of the Checkout form,
* call this method as early as possible in your checkout flow
* */
Checkout.preload(applicationContext)
val co = Checkout()
// apart from setting it in AndroidManifest.xml, keyId can also be set
// programmatically during runtime
co.setKeyID("YOUR_API_KEY")
5. If you are using Proguard for your builds, you must add the following lines to your proguard-rules.pro file.
-keepclassmembers class * {
@android.webkit.JavascriptInterface <methods>;
}
-keepattributes JavascriptInterface
-keepattributes *Annotation*
-dontwarn com.razorpay.**
-keep class com.razorpay.** {*;}
-optimizations !method/inlining/*
-keepclasseswithmembers class * {
public void onPayment*(...);
}
6. Now, we are recommended to create a respective Order(It's like a request for future payment) in our Razorpay dashboard for every payment we want to make in our app. So that we can generate an order_id and easily track our payments with the associated payment_id we’ll get after successful payment.
The recommended way is to leave the order creation part to your server and you should only interact with your our server, but in case you don’t have it, here’s the alternative.
This is the API to Create an Order:
https://api.razorpay.com/v1/orders
While making a create order POST request, also pass valid body and auth details, checkout official docs for more info.
7. After you have created an order, either from your server-side or from your app side. You will receive an Order_id with the amount and other basic details related to your order. Now, when we have to open the Razorpay payment screen in our app, we need to also pass this order_id. This way the order and payment-related data will be linked in your Razorpay dashboard and it will be easy to analyze.
8. Now, open the Razorpay payment screen with all details:
Checkout.preload(applicationContext)
val co = Checkout()
co.setKeyID(YOUR_API_KEY)//Your API key, recommended to get from server only.
co.setImage(R.drawable.ic_launcher)//Use your logo here
val payloadHelper = PayloadHelper(
"INR",//Choose Currency
0,//Will be Automatically fetched with orderId you pass
YOUR_ORDERID//OrderId, get from server
).apply {
name = "App name"
description = "A premium subscription plan"
prefillEmail = userEmail
prefillContact = userPhoneNumber//Or will be filled manually
prefillName = userName
retryEnabled = true
rememberCustomer = true//to store customer in dashboard
}
co.open(this@PaymentActivity, payloadHelper.getJson())//open the payment screen
9. We are almost done, just now you have to respond in the application for a successful or failed payment. For that, our PaymentActivity needs to implement the PaymentResultWithDataListener interface and override its methods.
class PaymentActivity : ComponentActivity(), PaymentResultWithDataListener {
...
override fun onPaymentSuccess(p0: String?, p1: PaymentData?) {
Log.d("PAY", "onPaymentSuccess: $p0 ${p1?.paymentId}")
p1?.paymentId?.let { make you ui and server update request here }
}
override fun onPaymentError(p0: Int, p1: String?, p2: PaymentData?) {
Log.e("PAY", "onPaymentError: $p0 $p1 ${p2?.paymentId}")
//update the UI. This case will be there for cancelled payment attempts.
}
}
10. Now, check your dashboard for any orders created and the success and failure cases. You will need to generate a separate key before going to the production.
Leave a comment if you are facing any issues or to suggest any improvements.
I hope you found this helpful. If yes, then do FOLLOW ‘Sagar Malhotra’ for more Android-related content.
