We use some standard Units of measurement to make sure everyone is on the same table when we are talking about sizes, in real world, and in the Android world.
Even if you are not aware of a single term here, don’t worry I will start from the basics and explain the actual difference between all these Size-related Units used in Android.
Let’s understand the basics:
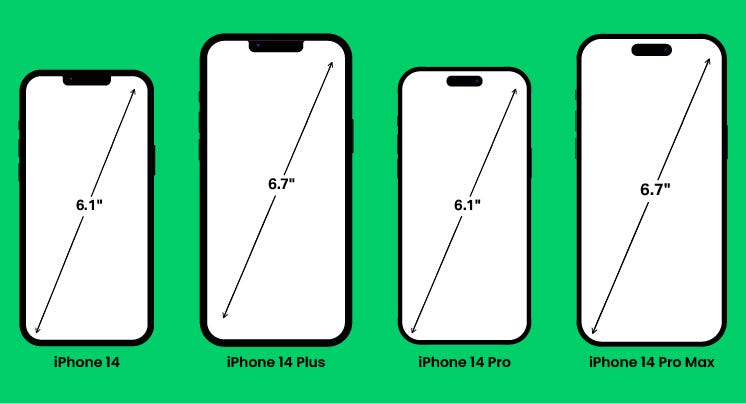
Screen Size:
Screen size is the diagonally calculated size of your screen. This is generally calculated in Inches, which is a real-world Unit of measurement for sizes.

PX or Pixels:
These are the smallest units of display on a screen. Each pixel represents a single point of color, or you can also consider it as a dot that represents a single color.
There are hundreds of dots present on your screen that show some specific color patterns to form an image.

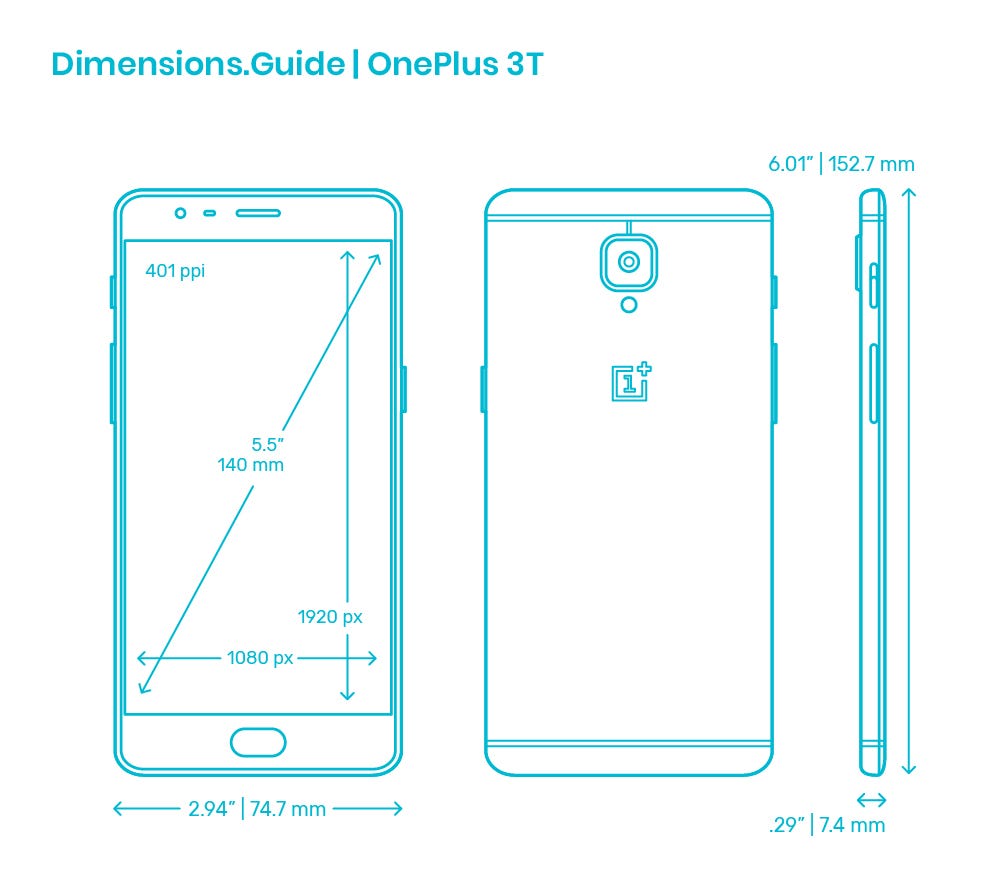
Screen Resolution:
Screen resolution is the number of pixels a display can show in each dimension (vertical and horizontal).
You might have heard a screen resolution is 1920 × 1080 pixels or 720 × 1280 pixels. That simply means 1920 pixels are there on the screen vertically and 1080 pixels are there horizontally.

Note: More Resolution does not always mean more screen size.
Suppose there is a device with just 720*1280 resolution with 6 inches of screen size and another device with 1920*1080 resolution with the same 6 inches of screen size. So, we will see a significant difference in the quality of screens on both devices because of the terms called Density and PPI.
Density:
In general: Density is essentially a measurement of how tightly matter is packed together.
Same here, density means how many no. of pixels are present in a particular area on your screen.
The more the no. of pixels present in an area more will be the density and screen quality.
The screen with high resolution has comparatively smaller pixel sizes so that there can be more density(more pixels tightly packed together).
PPI: Pixel per inch.
Density ∝ PPI ∝ Screen Quality ∝ (1/Pixel)
That is why a 6-inch screen with a higher resolution of 1920*1080 will have more pixels in a small area and hence more colors can be generated in a small area of the screen and hence better the quality.
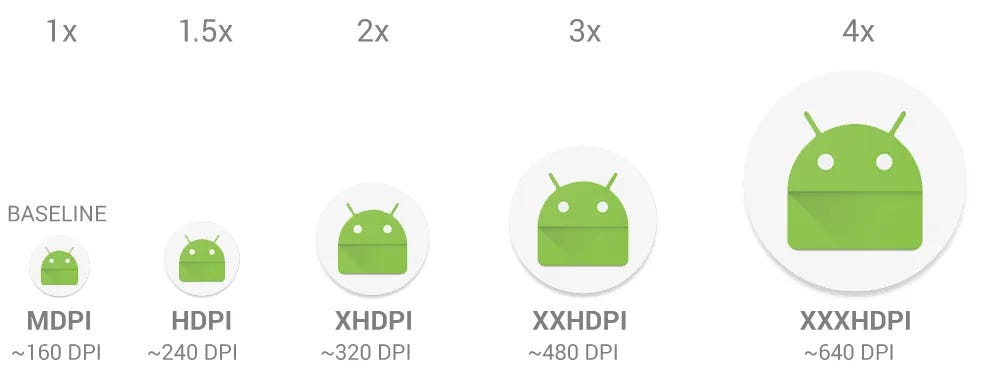
DPI or Dots per Inch:
To measure the above-mentioned density of the screen, we use this DPI.
It simply means how many no. of pixels are present in one inch of the size.
The base DPI is 160 dpi which corresponds to lower resolution screen devices and we call it MDPI.

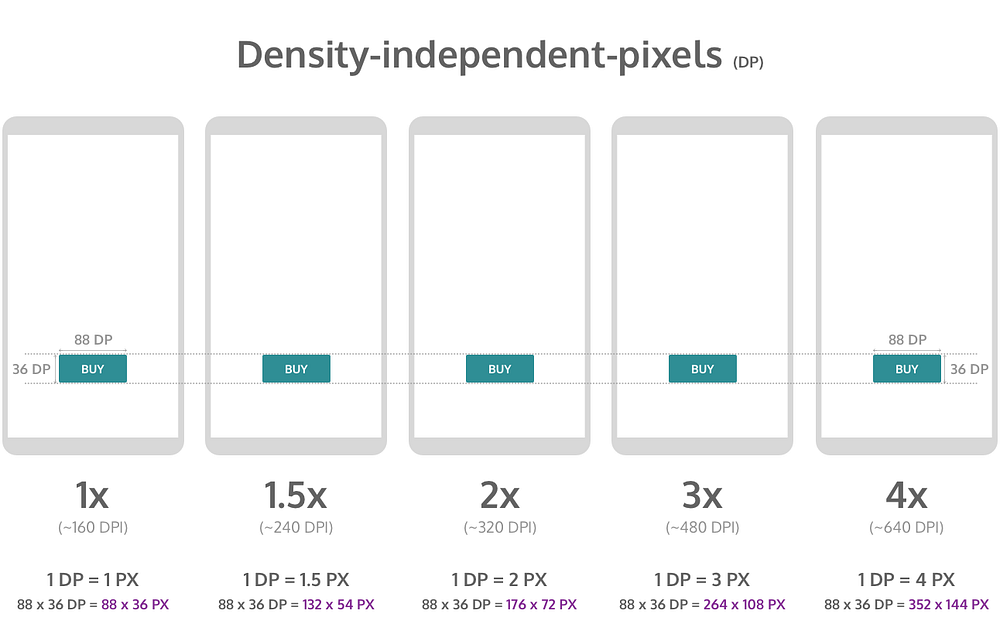
DP or DIP or Density-Independent Pixels:
As the name suggests, is a virtual pixel unit that’s used as a unit of measurement to preserve the visible size of a user interface (UI) on screens with different densities.
It will remain the same from the user's perspective for different screen sizes but for different screen sizes, there will be different densities that correspond to different PX values.
That also means there is a standard formula that we can use to calculate the DP and PX relation based on the current screen DPI.
Formula:
PX = DP * (dpi/160)
For MDPI devices: dpi values is 160, put the value here:
PX = DP * (160/160)
PX = DP
1 PX is equal to 1 DP in MDPI devices.
Now, you can also calculate how many pixels correspond to 1 DP in different screen sizes.

SP or Scalable Pixels or Scale-Independent Pixels:
It’s like DP for Fonts. The default value of an sp is the same as the default value for a dp
It is the same as DP but it just takes care of the User system settings for Font-Sizes and scales the Fonts size if the user decides to increase/decrease the Font size from settings.

I hope this gives you the clarity on what you need to know and what you should use for displaying anything in the UI.
Use DP for any components, so that they won’t show different sizes to user for different screen sizes and resolutions.
Always use SP for Text components, so that it can respect the user system settings along with the resolution of screen.
Follow Sagar Malhotra for more such Android related content.
